Saola Animate破解版下载-Saola Animatev2.7.1 免费版
SaolaAnimate分享动画设计功能,知识兔可以通过知识兔这款软件设计H5动画,启动软件就可以新建一个设计区域,知识兔可以自定义设计区域的宽度高度,知识兔可以使用矩形分区、圆角矩形分区、椭圆潜水、文本、HTML小部件、图像、音频、视频、图形等素材设计动画内容,知识兔可以在软件添加响应式设计,知识兔可以调整灵活的布局,知识兔可以保持纵横比、可以固定元素位置,知识兔可以将元素与灵活布局对齐,很多编辑和设计功能都是分享帮助教程的,方便新用户快速学习动画制作过程,需要就可以下载体验!

软件功能
插入和编辑图元
元素是场景中的对象,即DIV、文本、HTML小部件、图像、音频、视频、符号和形状。Saola Animate分享了各种插入和编辑元素的方法。
要素概述
场景中可以插入多种类型的元素。所有元素类型都具有相同的基本属性,如名称、光标、溢出、位置和转换。同时,一些特定的元素类型也有其独特的特性。
创建动画
在SaolaAnimate工作时,创建动画是最重要和最有创意的任务。动画在“时间轴”窗格中进行组织和控制。将此窗格视为动画的容器和测量动画中时间的标尺。
预览和导出项目
编辑完一个项目后,是时候预览并将其导出到HTML5了。本章介绍了编辑文档属性、预览和导出项目的技术。
使用画布
画布是应用程序窗口的中心区域。它有水平和垂直标尺以及一个场景编辑器。它使您能够查看场景、向场景添加元素、修改和排列元素。画布也是您在编辑过程中预览作品的地方。使用标尺和画布捕捉在画布上定位元素。工作时放大和缩小以更改画布的视图。编辑时,如果知识兔“画布”遇到任何问题,例如滞后或元素未显示,请右键单击“画布”,然后知识兔选择“重新加载画布”以刷新“画布”
使用日程表窗格
时间线包含动画,如基于时间的视图中所示。场景可以有多个时间线来创建复杂的动画和交互。每个场景都有一个主时间线,当场景加载时,主时间线会自动启动,而其他额外的时间线则会被动作调用来播放。时间线可以用来播放、暂停、查找或更改播放速度和方向,知识兔以创建丰富的交互式动画。
使用属性窗格
在“属性”窗格中,知识兔可以查看和更改选定元素或场景的所有公用属性。它有许多选项卡,知识兔包括“常规”、“位置和大小”、“样式”、“效果”和“场景”选项卡。每个选项卡可能包含一些部分,每个部分显示一组具有可编辑文本字段、列表和其他用于调整属性的控件的相关属性。知识兔可以单击每个分区的标题栏来折叠或展开分区。
使用资源窗格
“资源”窗格列出了添加到项目中的所有资源,并分享了许多用于管理资源的控件。要显示窗格,请单击“查看”>“资源”。SaolaAnimate支持以下资源类型和扩展:
·图像:图像文件(*.png、*.jpg、*.jpeg、*.bmp、*.gif、*.svg)
·音频:音频文件(*.mp3、*.wav、*.m4a、*.aac、*.ogg、*.oga)
·视频:视频文件(*.mp4、*.m4v、*.webm、*.ogv)
·JavaScript:JavaScript文件(*.js)
·CSS:样式表文件(*.CSS)
·HTML:HTML文件(*.HTML)
·符号:Saola动画符号(*.saolasym)
·字体:添加到项目中的谷歌字体
“资源”窗格分享了对筛选资源类型的控制。只需单击“资源类型”组合框,然后知识兔选择要查看的类型。也可以单击“视图样式”
组合框以更改视图样式。选择以下视图之一:
·列表:每个资源显示为一个小图标,右边有一个标签。
·小:每个资源都显示为一个小图标,下面有一个标签。这是默认的视图样式。
·介质:每个资源显示为一个介质图标,其下方有一个标签。
软件特色
自动关键帧
创建动画时自动生成关键帧。因此,它可以更容易地设置关键帧,并缩短制作动画的时间。
时间表
时间轴充当动画的容器和测量时间的标尺。每个场景可以有许多时间线,这些时间线可以由事件或动作触发。控制时间线播放以创建丰富的交互式动画。
运动路径
运动路径是定义运动的最佳方法。它允许您绘制复杂的曲线,而不仅仅是一条直线,为对象设置动画,使其移动更加自然。
缓和方法
缓和指定过渡随时间推移的速度。多达40种放松方法可供选择,知识兔让您的动画更加惊艳自然。
精灵表
精灵表是排列在一个位图图像文件中的各种图形的序列。多亏了精灵表,您可以创建一个代表多个动画序列的动画角色,而只需要加载一个文件。
使用方法
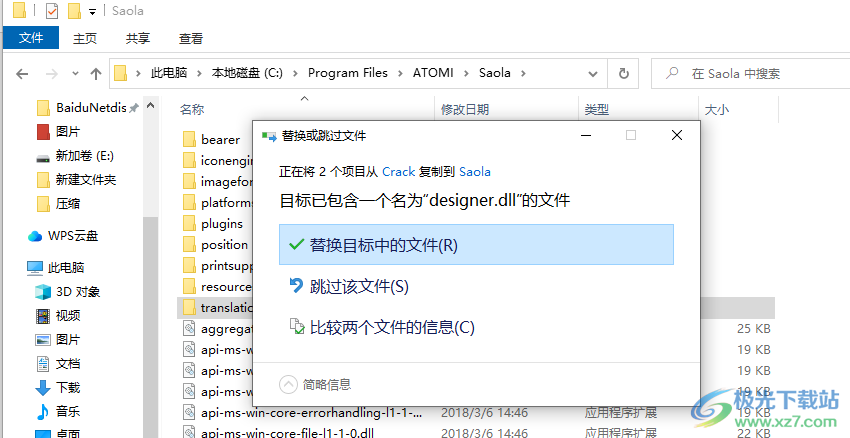
1、设置软件的安装地址C:Program FilesATOMISaola

2、复制补丁plugins到软件的安装地址替换

3、启动Saola Animate软件就可以知识兔点击new按钮创建新的项目

4、输入项目的名字,知识兔设置项目地址,知识兔设置高度、宽度

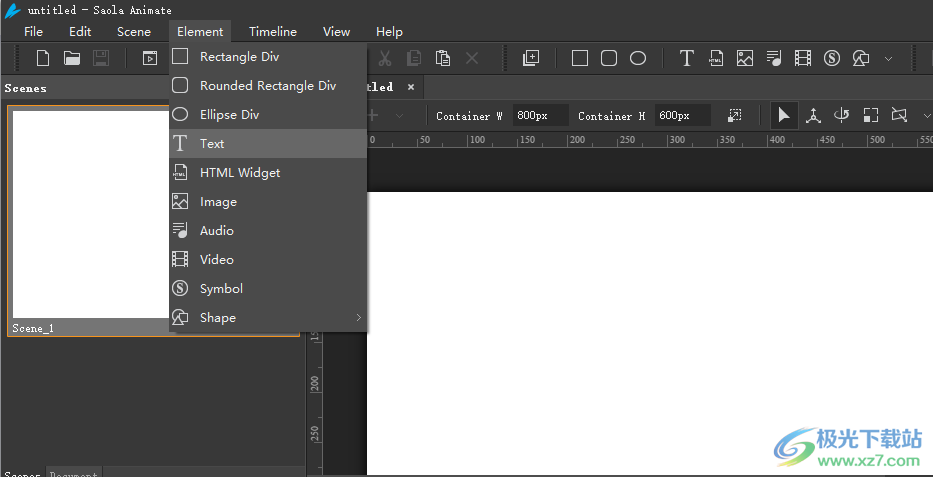
5、进入设计界面,知识兔支持、矩形分区、圆角矩形分区、椭圆、文本、HTML小部件等设计工具

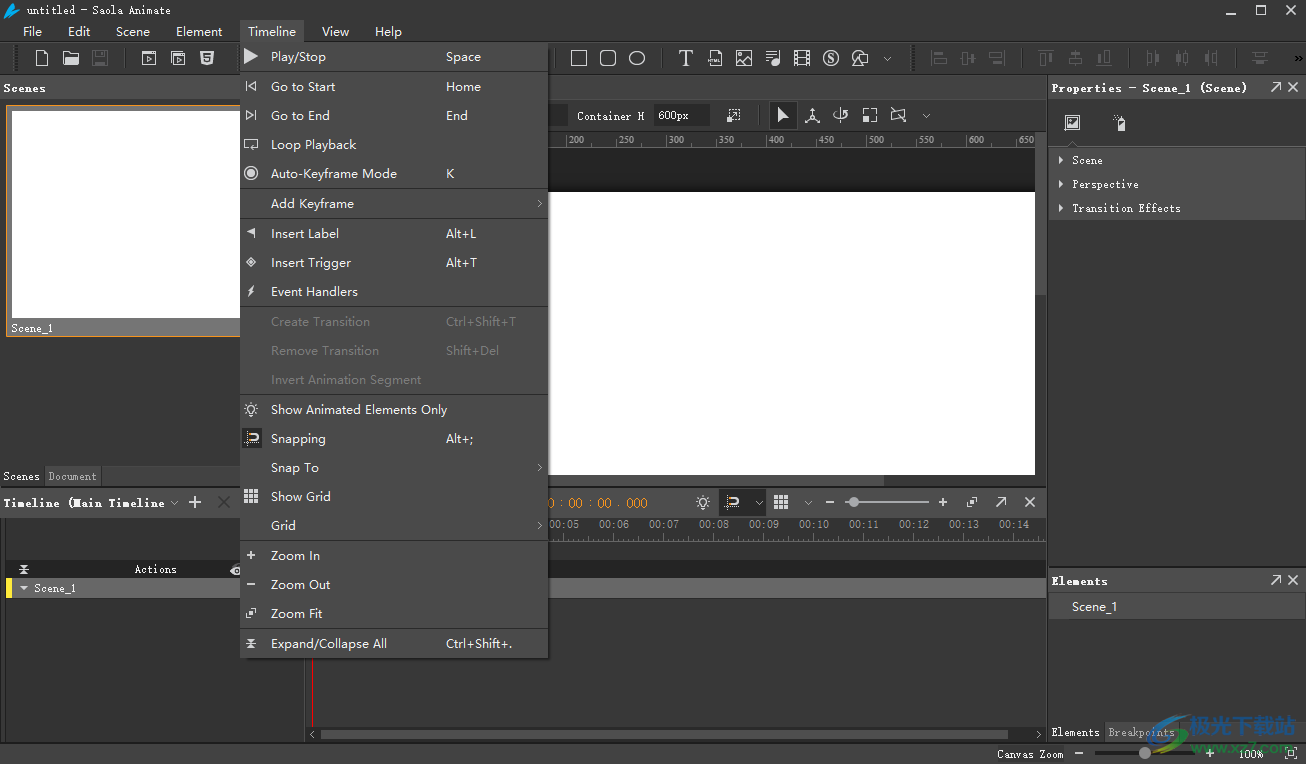
6、时间轴界面:播放/停止、转到“开始”、转到结尾、循环播放、自动关键帧模式、添加关键帧、插入标签、插入触发器

7、可以知识兔点击help查看软件的帮助文档,学习如何设计动画

官方教程
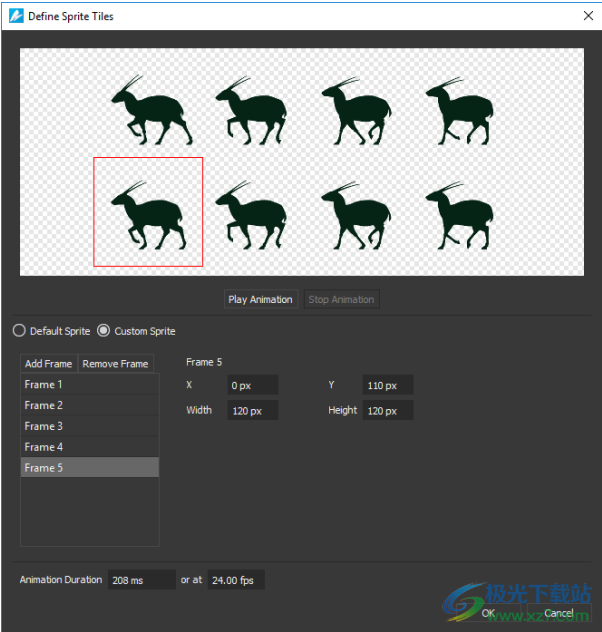
默认精灵
若要使用“默认精灵”模式,请确保精灵表中的帧大小相等,并且知识兔它们之间的填充是均匀的。

该对话框允许您为精灵表动画定义行和列。
1.指定行数和列数。然后知识兔,在预览窗口中,每个帧都由一个红色矩形勾勒出轮廓。
2.指定修剪选项,即“精灵页边距”和“精灵之间的填充”。
3.以毫秒或FPS为单位指定动画持续时间
4.单击“播放动画”在预览窗口中预览动画。然后知识兔,单击“停止动画”以暂停预览。
5.单击“确定”创建框架。
自定义精灵
如果知识兔精灵表中的图像大小不同,请使用“自定义精灵”模式手动定义帧

1.单击“添加框架”以添加框架。随即,一个红色框架矩形出现在预览窗口中。
2.要定义框架大小,请在预览窗口中拖动框架矩形并调整其大小,或者在文本框中指定框架的位置(X、Y)和大小(宽度、高度)。
3.以毫秒或FPS为单位指定动画持续时间。
4.单击“移除框架”以移除选定的框架。
5.单击“播放动画”在预览窗口中预览动画。然后知识兔,单击“停止动画”以暂停预览。
6.单击“确定”创建框架
添加交互性
互动是获得和保持观众注意力和兴趣的好方法,因为它可以让他们对自己的体验进行互动控制。SaolaAnimate为创建丰富的交互式HTML5内容分享了强大的支持。您可以使用事件、操作和触发器为项目添加交互性。
事件、操作和触发器
事件是决定何时触发操作的事件。例如,当用户在某个元素上释放鼠标按钮时,会发生“鼠标向上”事件。事件可能由用户交互(如鼠标单击)引起。或者,它们可以根据工具中的某些条件发生,例如时间线暂停时。
Saola Animate分享了五种项目类型的事件:
1.元素事件:元素上的鼠标和触摸事件。
2.场景事件:场景特定事件、键盘事件和所有元素事件。
3.文档事件:文档特定事件和场景事件。
4.时间线事件:与时间线播放相关的时间线特定事件。
5.预加载程序事件:与加载进度相关的预加载程序特定事件。
事件触发操作。也就是说,动作执行的功能是在事件发生时做出响应。
Saola Animate分享了许多不同的内置动作:
·时间线、符号、媒体操作:控制时间线、图标、音频和视频的播放。
·可见性操作:显示和隐藏图元,并切换其可见性状态。
·其他操作:跳转到文档中的场景,加载URL,更改元素的文本,并调用JavaScript函数。
触发器是放置在时间线上并在没有用户控制的情况下执行的操作。您可以在时间线上插入许多触发器。每个触发器可以执行不同的操作。
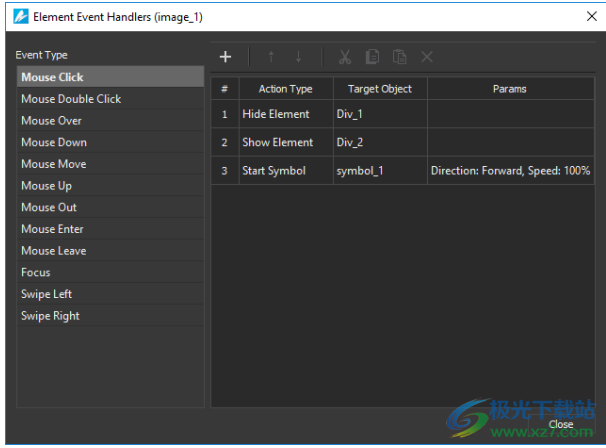
添加事件-操作
使用“事件处理程序”对话框添加事件和操作。单击“时间轴”、“属性”和“文档”窗格中的“事件处理程序”按钮可以打开此对话框。在“画布”或“元素”窗格中右键单击元素时,知识兔也可以在上下文菜单中找到按钮。在“事件处理程序”对话框中,左侧显示了可用事件的列表,这些事件因目标而异,即元素、场景、文档、时间线和预加载程序。右侧用于具有类型、目标对象(如果知识兔有的话)和参数(如果知识兔有的)的操作,这些操作在表中按顺序排列。您可以知识兔双击表格单元格来编辑项目。对话框顶部还有一个工具栏,其中包含用于添加、排序、复制和删除操作的按钮

添加操作
1.选择一个事件来触发操作。
2.单击“添加操作”以选择操作和目标对象(如果知识兔有)。
3.知识兔双击“参数”单元以编辑参数。一个动作可以没有或有几个参数,例如播放方向和URL。
在“时间轴”窗格中,具有操作的元素具有突出显示的“事件处理程序”按钮。
因此,很容易弄清楚哪个元素具有交互性。
编辑操作
知识兔双击“目标对象”和“参数”单元以更改目标对象和参数(如果知识兔有)。
替换操作
知识兔双击“操作类型”单元以打开“操作”列表。然后知识兔,知识兔选择一个新操作来替换现有操作。如果知识兔需要,编辑新操作的目标对象和参数。
订购操作
行动的顺序很重要。前面陈述的动作在后面陈述的动作之前被触发。添加操作后,知识兔可以通过单击“上移”和“下移”对操作进行重新排序
在工具栏中。
复制操作
您可以复制操作并将其粘贴到同一事件或另一事件中。只需选择操作,然后知识兔使用工具栏中的快捷方式或按钮来复制和粘贴它们。
您还可以复制将一个元素绑定到另一个元素的所有事件和操作。在画布上或“时间轴”窗格中,右键单击某个元素>复制所有事件操作。然后知识兔,知识兔选择另一个元素,右键单击它>粘贴事件操作。
正在删除操作
选择一个操作,然后知识兔按DELETE删除该操作。或者,单击工具栏中的“删除操作”。
插入日程表触发器
时间线触发器在时间线上自动触发,无需用户控制。在“时间线触发器”对话框中管理时间线触发器,该对话框与“事件处理程序”对话框类似,只是没有“事件类型”列。

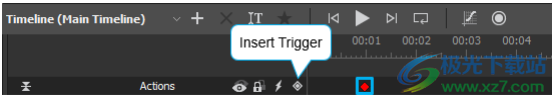
插入触发器
1.知识兔将播放头定位在要添加触发器的点上。
2.按ALT+T或单击“插入触发器”按钮打开“时间线触发器”对话框。
3.单击工具栏中的“添加操作”以添加操作。执行与在“事件处理程序”对话框中添加操作相同的步骤。
单击“关闭”应用更改并关闭对话框。在“时间轴”窗格中,触发器插入到播放头的位置。它在“操作”栏上显示为一个红色菱形。

编辑触发器
知识兔双击触发器以打开“时间线触发器”对话框。然后知识兔,知识兔根据需要编辑操作。
移动触发器
在“时间轴”窗格中,单击触发器并将其拖动到新位置。
复制触发器
单击“操作”栏上的触发器。选中时,它将变为黄色。然后知识兔,知识兔使用快捷键将触发器复制(CTRL+C)并粘贴(CTRL+V)到新的播放头位置。您也可以使用触发器上下文菜单中的命令来获得相同的结果。
删除触发器
选择一个触发器,然后知识兔按DELETE键将其删除。或者,右键单击并从上下文菜单中选择DELETE。如果知识兔删除绑定到触发器的所有操作,则该触发器也将被删除。
插入日程表标签
日程表标签标记日程表上的重要点。它们可以作为书签,知识兔以后可以参考。标签显示在时间轴标尺下方和操作栏的正上方,为您分享单词和数字的优势。给标签起一个描述性的名字,他们就能证明
对触发器和操作非常有用。例如,您希望添加一个查找时间的触发器。与其跳到0:00:12.357这样的地方,不如添加一个“跳跃”标签并寻找它。
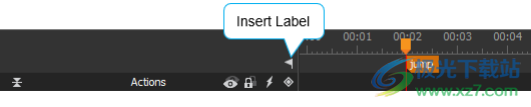
插入标签
1.知识兔将播放头拖动到时间线上要标记的特定点。
2.按ALT+L或单击“插入标签”按钮(标志图标)。标签将显示在播放头位置,其默认名称为label_1。

在此时或之后重命名标签。如果知识兔您创建了一个标签,知识兔以后要重命名它,请知识兔双击它并输入一个新名称。请注意,如果知识兔更改标签的名称,则必须返回到使用该标签的任何触发器或操作并更新其名称
移动标签
单击标签并将其拖动到新位置。当您使用标签创建操作时,这就派上了用场。例如,在查找时间的触发器中使用“跳转”标签。当你对动画进行微调时,很可能你会不断调整时机,找到一个“跳跃”的好时机。如果知识兔没有标签,您将不得不手动重复更新时间值。但是使用标签,您只需要将其移动到一个新位置并预览您的更改。
复制标签
选择一个标签并按CTRL+C进行复制,然后知识兔按CTRL+V将复制的标签插入到当前播放头位置。或者,知识兔使用标签上下文菜单中的选项。
删除标签
选择标签并按DELETE键将其删除。或者,右键单击并从关联菜单中选择“删除”。
使用符号
符号是可重复使用的资源,具有独立的时间线和交互功能。符号使您能够轻松地重用元素、场景、时间线和动画。例如,知识兔可以创建一段动画,将其转换为符号,然后知识兔在许多较大的动画中多次使用。关于符号,您需要区分符号和符号元素。符号是文档“资源”窗格中的资源。通过转换画布上的元素来创建符号。同时,符号元素是嵌入符号的元素。它们是画布上符号的副本。许多符号元素可以使用相同的符号
将元素转换为符号
通过转换画布上的一个或多个元素来创建动画符号。
1.选择同一父级的一个或多个元素。
2.单击主工具栏中的“转换为符号”,或右键单击>“转换为象征”。
3.在对话框中,为新符号键入一个唯一的名称。

4.默认情况下,会选中“创建播放”复选框为新符号创建播放动画。如果知识兔此时不想创建符号播放,请清除该复选框。稍后,知识兔使用操作控制符号播放。
5.单击“确定”将选定的元素转换为符号。
SaolaAnimate将新符号添加到“资源”窗格中。画布上的选择将成为该符号的符号元素。默认情况下,符号元素的大小设置为相对于场景大小,并从场景大小的100%开始。如果知识兔您希望符号元素的大小是绝对的,请将大小单位更改为像素(px)。
Saola Animate还允许您创建具有布局的响应符号,这些符号可以响应容器大小的更改。
编辑符号
知识兔双击画布上的符号元素以进入符号编辑模式,在该模式下可以编辑嵌入的符号。或者,右键单击画布上的符号元素,然后知识兔选择“编辑符号”,或者知识兔双击“资源”窗格中的符号。编辑器随后显示符号的内容,该符号类似于具有场景和时间线的普通文档。您可以像处理普通文档一样处理元素、动画和交互。在画布的顶部,有一堆按钮显示符号层次。这些按钮不仅显示正在编辑的符号,而且知识兔有助于导航层次结构。在下图中,demo是主要文档。符号_1包含符号_2,换句话说,符号_2嵌套在符号_1中。您正在处理symbol_2。

要浏览符号层次结构,请执行以下操作之一:·
单击层次结构中的符号/文档名称,导航到所需的符号或主文档。例如,单击演示按钮关闭所有符号并返回到主文档
在画布上的符号内容外部知识兔双击,导航到最近的父符号。例如,在symbol_2的内容外部知识兔双击可跳到symbol_1。类似地,在symbol_1的内容外部知识兔双击可跳到主文档。
编辑符号会更新文档中所有相关的符号元素,这有助于保持一致性并节省大量时间。这就是为什么符号对于在场景之间或在同一场景中的不同位置共享相同元素很有用的原因。同时,您可以对同一符号的每个符号元素进行不同的编辑。编辑符号元素只会更新该元素。
导出和导入符号
可以导出符号,知识兔以便在Saola动画文档之间重复使用和共享。
导出符号
“资源”窗格管理文档的所有资源,知识兔包括符号。从这里可以将符号导出到文件(*.saolasym)。
1.选择要导出的符号。
2.单击工具栏中的“导出”,或右键单击>“导出”。
3.分享导出符号的文件名
导入符号
将符号导入文档时,还可以将此符号中使用的所有资源导入目标文档。这些资源成为文档的资源,而不是符号的资源。执行以下操作之一以导入符号:
·将符号拖放到画布上。
·从计算机中复制并粘贴符号。
·单击主工具栏中的“符号”,然后知识兔从计算机中选择一个符号。
·将符号导入“资源”窗格,然后知识兔将该符号添加到场景中。
下载仅供下载体验和测试学习,不得商用和正当使用。